
I font, anche se non sembra, dicono molto sul contenuto, sul design e sullo stile di comunicazione di un sito web, ma non solo.
Scrivere per un giornale non è la stessa cosa che farlo per un libro fantasy o uno di poesie, ad esempio.
In questo senso, la scrittura è una parte fondamentale del testo stesso, ed è per questo è importante conoscere i migliori font per ogni occasione.
Se avete un progetto personale, un sito web, lavorate con le presentazioni o semplicemente volete sapere qual è il miglior font per studiare, continuate a leggere!
Cos’è un font
Prima di parlare di quali font sono i più eleganti o di quali utilizzare per determinate occasioni, è importante sapere che cos’è e come si differenzia da un carattere tradizionale.
I caratteri tradizionali si riferiscono alle lettere, o anche ai segni di punteggiatura e ai numeri. Questi, possono essere maiuscoli o minuscoli, scritti in stampatello o in corsivo.
Quando si parla di font, invece, ci si riferisce sì sempre ai caratteri, i quali però si contraddistinguono con uno stile o design particolare.
Proprio su questo concetto si fondano i tipi tipografici, dai quali è possibile evincere i font migliori per siti web, presentazioni e contenuti di vario genere.
Quali sono le diverse tipologie di font
Qui sopra, vi abbiamo spiegato la differenza tra carattere e font. Questi ultimi, si dividono in due tipi principali, il che probabilmente non sarà un’informazione nuova per voi, ma vale comunque la pena approfondire la questione. Esistono, in particolare:
- Font serif: noti anche semplicemente con il nome “serif”. Sono caratterizzati da linee all’inizio e alla fine degli steli e appaiono molto tradizionali. Risultano eleganti e aggraziati, ed è proprio per questo che sono particolarmente indicati per la carta stampata, come i giornali. Tuttavia, non sono consigliati per i siti web, perché a basse risoluzioni la resa grafica non è delle migliori.
- Font sans serif: qui la parola “sans” si traduce con “senza”. In parole povere, questi font sono più semplici e non hanno tratti particolari, pertanto sono considerati moderni e adatti anche al digitale, in quanto anche a basse risoluzioni sono molto leggibili.
Per farvi capire meglio le differenze tra le due tipologie di font, ecco alcuni esempi:
- Times New Roman: il font serif più utilizzato in assoluto, soprattutto in libri, riviste e giornali.
- Garamond.
- Georgia.
- Palatine.
- Cambria.
- … altri ancora.
Nel caso dei font sans serif, invece:
- Arial: il più usato per la scrittura digitale grazie alla sua semplicità e leggibilità immediata. Non a caso si trova molto spesso anche nelle pubblicità e nei libri per bambini.
- Calibri.
- Candara.
- Corbel.
- … altri ancora.
Inoltre, oltre alle due macrocategorie sopra menzionate, esistono altri due tipi di font:
- Font decorativi: presentano decorazioni particolari e vengono usati spesso nei siti web per titoli, sottotitoli o banner.
- Font calligrafici: si tratta di font che sembrano essere “Scritti a mano”. Per questo motivo sono molto eleganti e, come prevedibile, più difficili da leggere.
Migliori font per siti web
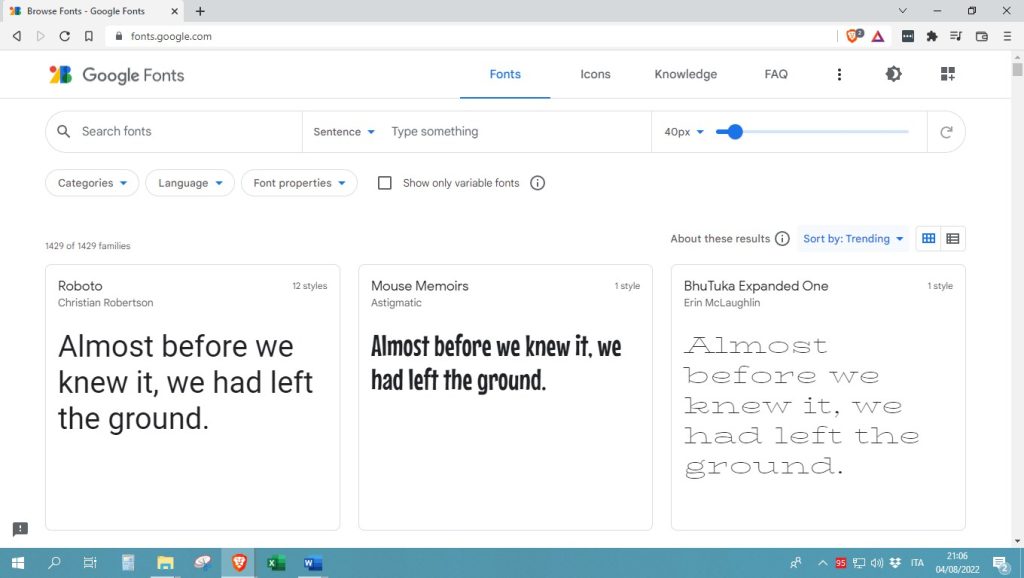
Se avete un sito web personale o aziendale che sia, ci sono diversi servizi a cui fare affidamento per capire quali sono i migliori font da usare. Tra i più popolari c’è sicuramente Google Fonts, una risorsa preziosa per tutti gli scrittori digitali. Fondamentalmente, è una libreria composta da migliaia e migliaia di caratteri e stili.

Usare questo strumento di Google è molto semplice. Vi basterà collegarvi al sito ufficiale e spulciare nella libreria finché non troverete il font più adatto. Potete suddividere i caratteri dal menu laterale scegliendo, ad esempio, se li volete serif o sans serif.
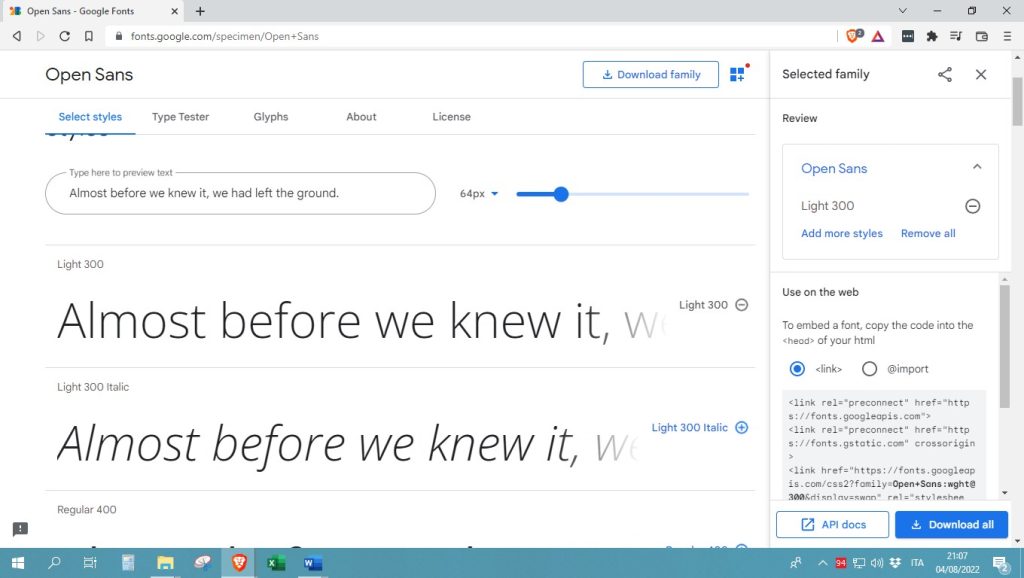
Una volta selezionato il font, per scaricarlo dovrete cliccare sul pulsante “+” accanto al nome del carattere. Facilissimo, non è vero?

Adesso, risponderemo alla domanda in apertura a questo paragrafo, ovvero quali sono i migliori font per leggere sul web. Ecco alcune opzioni:
- Arial: utilizzato da Google, Facebook e Twitter e altre importanti aziende digitali.
- Verdana: usato da piattaforme eBay, Instagram e ancora una volta, Facebook.
- Helvetica Neue: anche qui, questo font è usato da Facebook, Twitter e Yahoo.
Ricordate che i tre esempi riportati qui sopra sono font sans serif, i quali hanno uno stile tale da essere facilmente leggibili su siti web e blog.
Migliori font per designer
Quando si tratta di design, è importantissimo presentare contenuti visivamente accattivanti, ma è ancor più importante far sì che il target di riferimento riesce a capire, a colpo d’occhio, ciò che avete scritto. Ad esempio, migliori font tipografici per le presentazioni aziendali sono quelli sans serif.
Anche per il design, dunque, i font migliori sono quelli semplici e leggibili. A tal fine, come vi abbiamo detto poco sopra, è opportuno optare per caratteri convenzionali, senza decorazioni e con una spaziatura adeguata.
Tuttavia, ecco un elenco delle migliori alternative per giocare al meglio con il design e combinare nel modo migliore eleganza, bellezza e funzionalità:
- Helvetica: essendo un carattere versatile, è possibile utilizzarlo in più occasioni. Inoltre, è dotato di otto varianti.
- Calibri: è uno dei font sans serif più leggibili in assoluto. Non presenta decorazioni, il che lo rende ideale per presentazioni, disegni, brochure e altro ancora.
- Garamond: nato dallo scrittore francese Claude Garamond, ha subito nel tempo alcune modifiche ma resta uno dei font più moderni e utilizzati nell’editoria e nella grafica.
- Times New Roman: uno dei primi font digitalizzati. Non a caso oggi è uno dei più utilizzati nel mondo del design e della stampa su carta.
- Arial: è un altro font sans serif molto utilizzato nel digitale. Non avendo decorazioni, è un carattere di facile lettura ed è anche molto versatile.
- Baskerville: senza dubbio, è uno dei font più autorevoli in assoluto.
- Comic Sans: se siete dei graphic designer, avrete utilizzato più di una volta questo font, anche se vale la pena dire che negli ultimi anni ha perso un po’ di popolarità.
Naturalmente, l’elenco dei font per il design non si esaurisce qui, ma questi sono quelli che vi consigliamo. Adesso non vi resta che sceglierne uno e cominciare a scrivere sul vostro sito web!
Migliori font per Photoshop
Dire con certezza quali siano i migliori font per Photoshop non è così facile, tutto dipende dal tipo di lavoro o progetto che si deve portare a termine e dal risultato che si vuole ottenere. In questo caso, il consiglio è quello di valutare bene la tematica del lavoro e di scegliere il font ideale, sia esso serif o sans serif.
Sappiate, comunque, che se nessuno dei font a disposizione sul software di soddisfa, potete crearne di propri con appositi programmi. E non dimenticate dell’esistenza di Google Fonts, è una risorsa preziosissima!

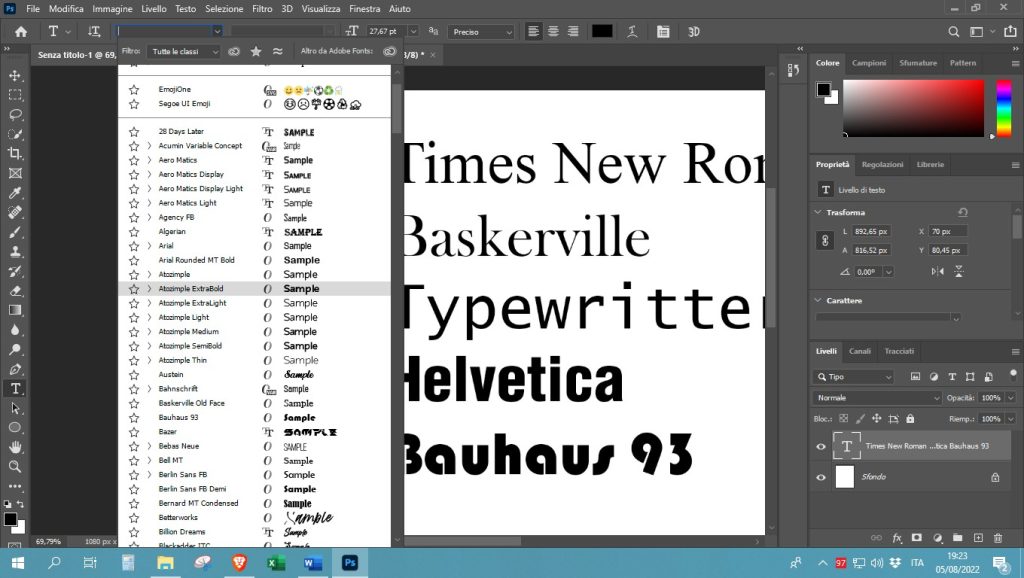
Dopo aver creato il font oppure scelto quello che volete da Google Fonts, potete aggiungerlo a Photoshop o agli altri programmi per l’editing che utilizzate. Giusto per avere un’idea, ecco quelli che secondo le nostre opinioni, potrebbero essere i migliori:
- Times New Roman.
- Baskerville.
- ITC Eduardiana.
- Helvetica.
- Bauhaus 93.
- Oswald.
- Roboto.
- Merriweather.
In questo elenco sono presenti anche due font calligrafici, magari utili per coloro che vogliono creare locandine e poster ad effetto.
Migliori font calligrafici
Noti anche come font script o corsivi, i calligrafici tendono ad imitare la scrittura a mano e pertanto, sono molto utilizzati per gli inviti, in alcuni settori della contabilità o per documenti particolari che, ad esempio, devono essere più eleganti.
I font calligrafici non sono impiegati spessissimo sul web perché nonostante la loro bellezza, sono estremamente difficili da leggere. Pertanto, se state cercando di vendere qualcosa o di attirare clienti, cercate di limitarne al massimo l’uso, altrimenti il lettore potrebbe esserne confuso.
Comunque, anche per i font calligrafici esistono diversi stili per diverse occasioni. Alcuni dei più noti sono Rounhand o Cooperplate, anche se il più famoso in assoluto è l’Alex Brush.
Naturalmente, per citare tutte le famiglie e ciascuna delle loro varianti occorrerebbero molti libri sull’argomento, un articolo sul web non è affatto abbastanza. Tuttavia, vorremmo cercare di essere i più esaustivi possibili e fornirvi alcuni esempi da usare a seconda delle diverse occasioni:
- Biglietti d’invito: eventi di lusso o matrimoni? In questo caso tra i font più usati ci sono Royal Classic, Prints Charming, Clarissa e Archive Penman.
- Testi vari: per lettere, newsletter e simili, alcuni dei font calligrafici più adatti sono Coktail Shaker, Tekton, Retro Script e Raniscript.
- Titoli o loghi: se volete dare un tocco d’eleganza a un titolo di giornale o a un logo, optate per Vivaldi, Quick Script, Paradise, Chopin, Ventura o Imperial Script.
- Per bambini: come avrete potuto intuire, questo è un tipo di scrittura che viene insegnato ai bambini sin dai primi anni di scuola. Se gli esempi precedenti vi sembrano essere un po’ troppo complessi, ce ne sono altri consigliati per i più piccoli. Tra essi ci sono My School, Scribbled, Child’s Play, Pencil Pete e Kid’s Script.
Migliori font per Word
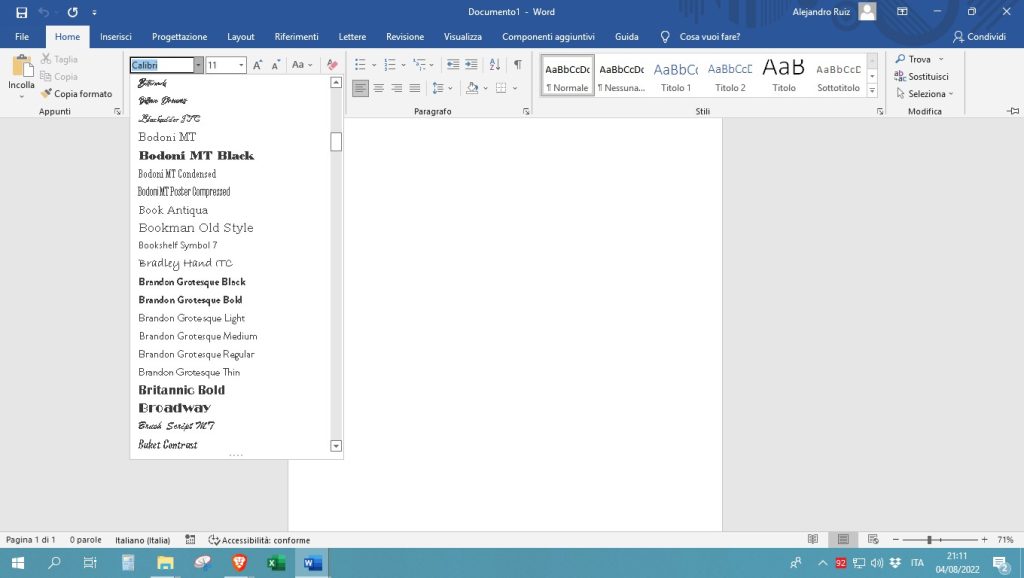
Alcune versioni di Word, se non tutte, dispongono di un ampio catalogo di caratteri tipografici e calligrafici tra cui scegliere. Tuttavia, se siete degli studenti, vi potrebbe interessare che font usare per gli appunti, senza particolari difficoltà in termini di lettura.
Per questo motivo, quando si tratta di scegliere il font migliore da utilizzare in senso generico, il nostro suggerimento è quello di optare per caratteri standard e popolari come Times New Roman, Calibri, Arial e Georgia.

I font sopracitati sono ideali per far sì che un qualsiasi testo sia al contempo semplice ma elegante, nonché leggibile. Ovviamente, ci teniamo a ricordarvi che tutto dipende dal vostro obiettivo. Scegliete sì il carattere che vi piace di più, ma anche quello più utile!
Come scegliere i migliori font
Effettivamente, può essere un po’ complicato scegliere il miglior font per la scrittura, soprattutto se non se ne conoscono tanti. In realtà, la prima cosa che dovreste fare è definire lo scopo della vostra comunicazione. Non tutti i messaggi hanno lo stesso obiettivo, e così dunque non tutti i caratteri sono destinati ad ogni uso.
Detto questo, ecco alcune considerazioni da tenere a mente quando andrete a scegliere il carattere tipografico più adatto alle vostre esigenze:
- Scegliete almeno tre stili di lettering e confrontateli, per poi scegliere quello più adatto in base allo scopo del testo.
- Osservate la spaziatura di ciascun carattere, non tutti i font hanno spazi eguali tra le varie lettere.
- Trovate la dimensione del carattere perfetta. In genere, per i testi sul web la misura più utilizzata è quella di 12 pt.
- Non sottovalutate l’interlinea, poiché contribuisce alla leggibilità del testo!
Altri articoli popolari:
- Le 12 Migliori Chat Gratis (Italiane, senza…
- Come Scrivere su un File PDF (su PC, Smartphone e Online)
- I Migliori Font per Instagram - La Guida Definitiva
- Come Cancellare la Cronologia di Google su Android
- Come Scaricare Libri PDF Gratis - La Guida Definitiva
- Il Miglior PC Portatile (Anche Economici) - Classifica 2025









